
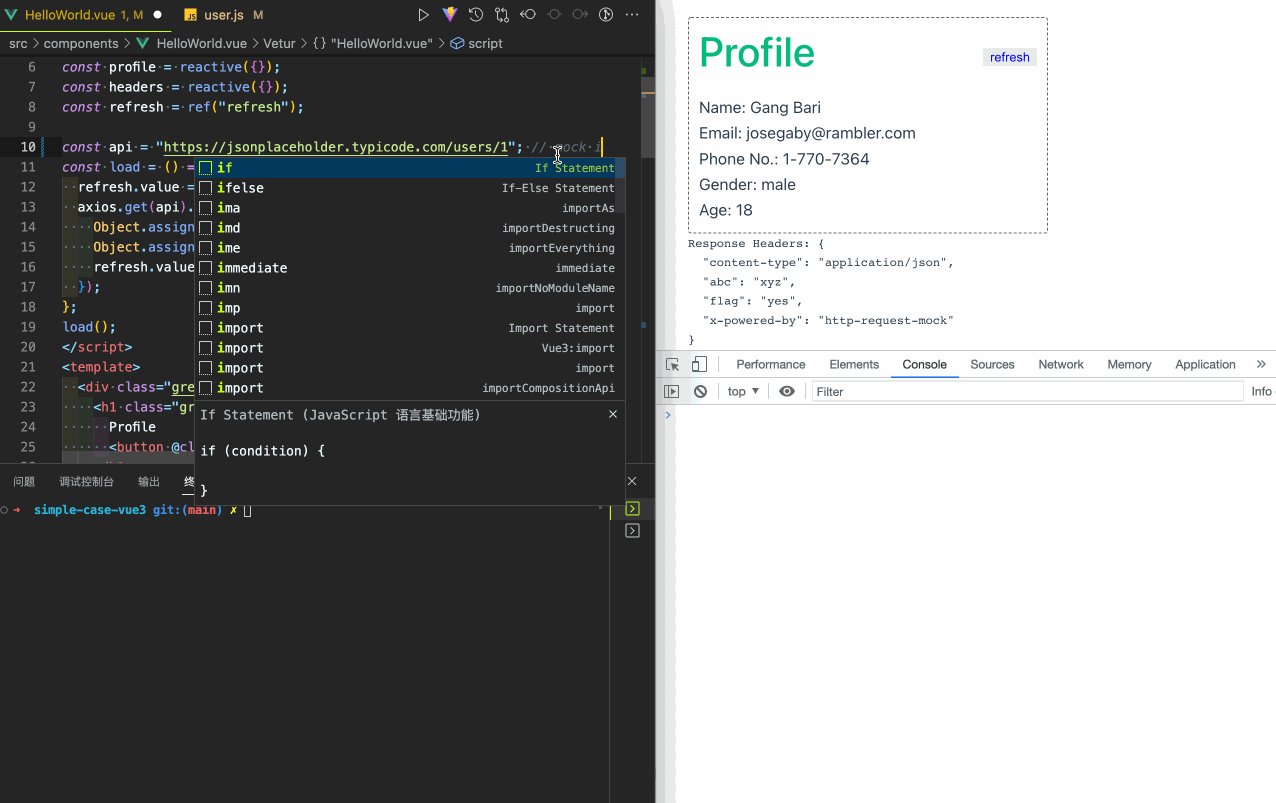
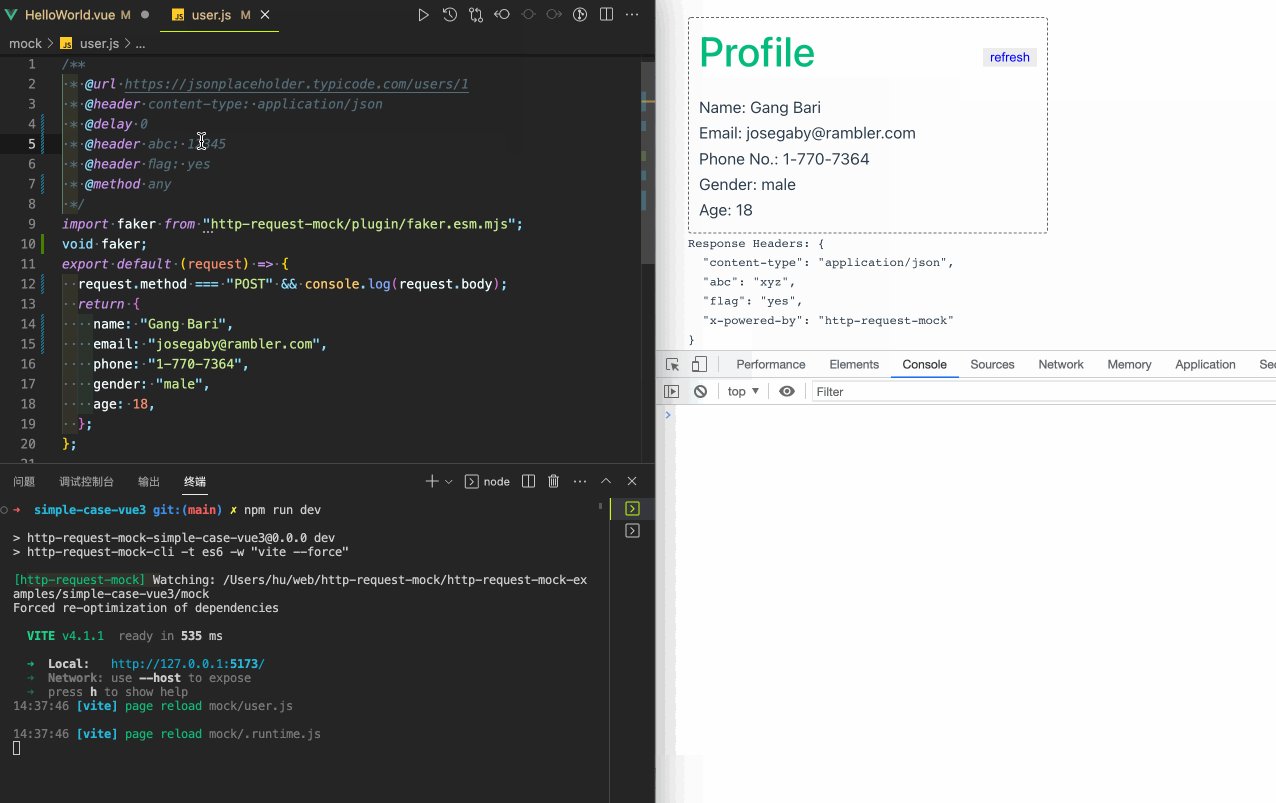
An integration case with vue3:

Get the source code (opens new window) of the above case. More integration cases.
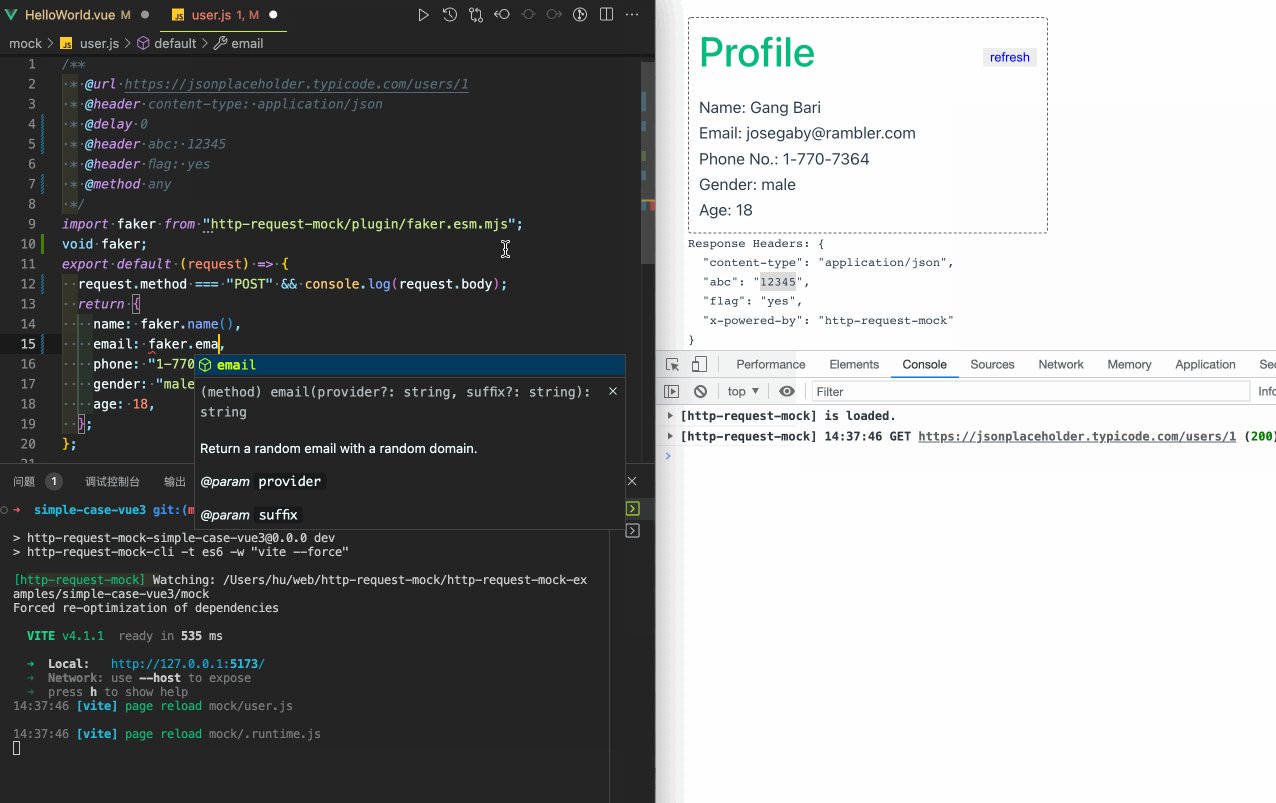
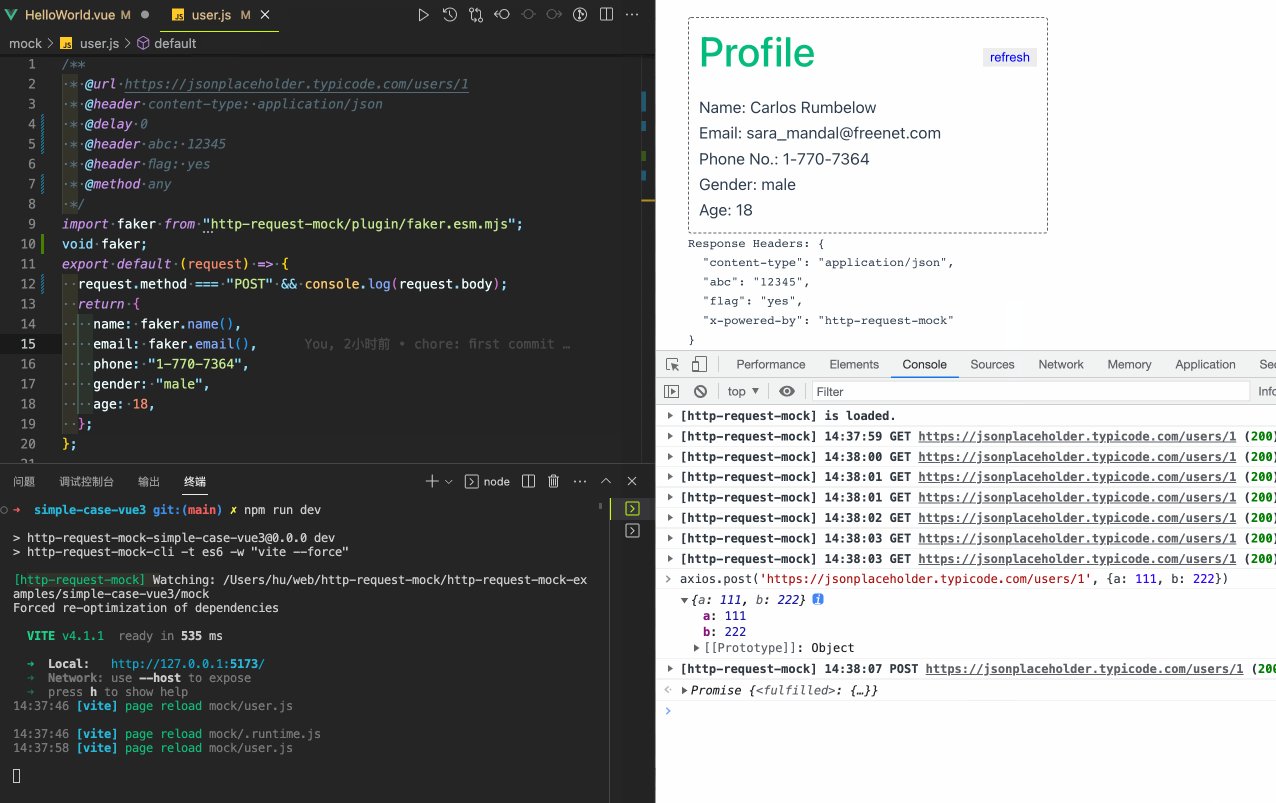
You can define your mock data like below:
/**
* @url https://api.com/xyz
* @method get
* @headers content-type: application/json
* @headers abc: xyz
* @status 200
* @delay 300
*/
const faker = require('http-request-mock/plugin/faker.js');
module.exports = (req) => {
return {
url: req.url,
id: faker.incrementId(),
enName: faker.name(),
cnName: faker.name(true),
age: faker.rand(10, 40),
phone: faker.phone('(###) ###-####'),
};
}
(<- Try to click it.)
Click the left button and get the mock result.
Hit F12 to access Developer Tools and view the console logs.
Try to type the code below in the console to play with http-request-mock.
axios.get('https://api.com/xyz?aaa=1').then(res => console.log(res.data));
fetch('https://api.com/xyz?bbb=1').then(res => res.json()).then(console.log);
Introduction
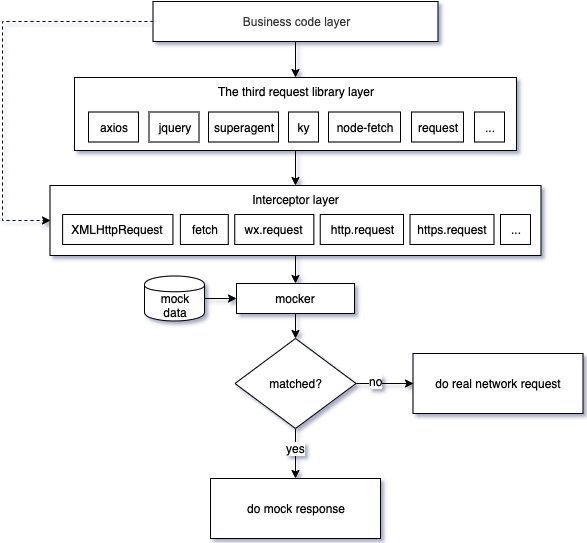
It mocks http requests issued by axios, jquery, superagent, node-fetch, got, (… you name it) by intercepting XMLHttpRequest, fetch, and nodejs native HTTP/HTTPS module requests at the low level.

Note: The demos in this site do not compatible with IE11 and below.